Entwicklungstools für die JavaScript-Programmierung

In jedem Code ist ein Fehler. Du liegst höchstwahrscheinlich falsch. Aber zumindest wenn Sie ein Mensch sind, sind Sie kein Roboter, also werden Sie einen Fehler machen. Aber im Browser sehen Benutzer diese Fehler standardmäßig nicht. Wenn es also ein Problem mit der Codierung gibt, sehen wir nicht, was falsch ist, und wir können es nicht beheben. "Entwicklertools" sind in Browser eingebettet, um Fehler anzuzeigen und viele andere nützliche Informationen über Skripte zu erhalten.
Die meisten Entwickler bevorzugen Chrome oder Firefox, weil sie die besten Entwicklertools haben. Andere Browser bieten Entwicklertools an, die manchmal spezielle Funktionen haben, aber normalerweise sind Chrome- oder Firefox-Browser kompatibler als andere. Die meisten Entwickler haben also einen „Lieblings“-Browser.
Entwicklertools sind leistungsstark. Sie haben auch viele Funktionen. In diesem Tutorial lernen wir zunächst, wie man sie öffnet, auf Fehler prüft und JavaScript-Befehle ausführt.
Google Chrome
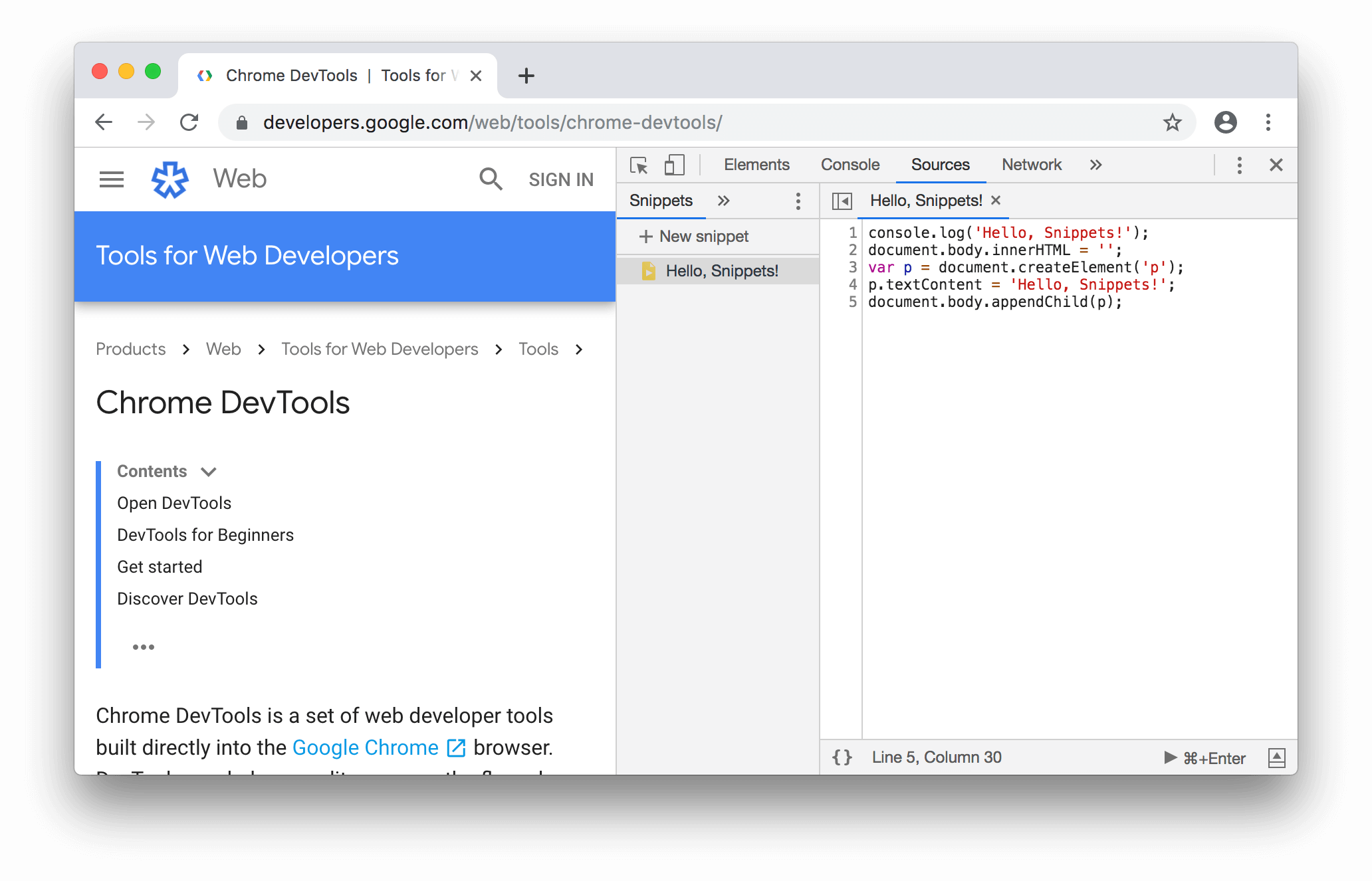
Führen Sie die folgenden Schritte aus, um das Entwicklungstool im Google Chrome-Browser anzuzeigen:
- Öffnen Sie beispielsweise die Seite bug.html .
- JavaScript-Code Diese Fehlerseite enthält einen Fehler. Aber nichts ist im Aussehen der Seite klar. Um diesen Fehler anzuzeigen, öffnen Sie die Entwicklertools wie folgt.
- Drücken Sie F12 oder auf einem Mac Cmd + Opt + J.
- Öffnen Sie die Registerkarte Konsole, um die Entwicklertools anzuzeigen.
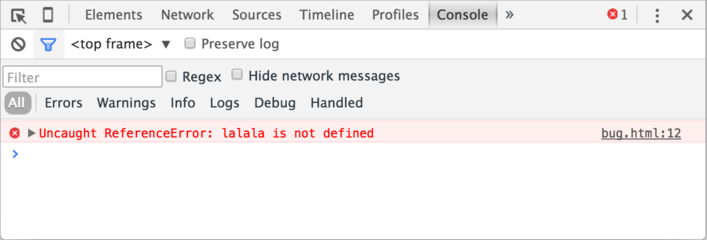
- Der Fehler, den Sie sehen, ist wie folgt:
Beachten Sie, dass die genaue Form der Entwicklertools von Ihrer Chrome-Version abhängt. Weil sie sich von Zeit zu Zeit ändern, aber sie sind normalerweise gleich.
In diesem Abschnitt sehen wir die rote Fehlermeldung. Wie Sie sehen können, enthält das Skript einen unbekannten "lalala"-Befehl.
Auf der rechten Seite befindet sich eine anklickbare URL zu bug.html: 12, die die Zeilennummer angibt, in der der Fehler aufgetreten ist.
در زیر پیام خطا ، یک آیکن آبی رنگ > وجود دارد. این آیکن یک “خط فرمان” است که در آن می توانیم دستورات JavaScript را تایپ کنیم. برای اجرای آنها Enter را فشار دهید.
Geben Sie mehrzeilige Codes ein
Es wird normalerweise ausgeführt, wenn wir eine Codezeile in die Konsole eingeben und dann die Eingabetaste drücken.
Drücken Sie Umschalt + Eingabe, um mehrere Zeilen einzugeben. Dadurch können Sie längere Teile des JavaScript-Codes eingeben.
Firefox, Edge und andere
Die meisten anderen Browser verwenden F12, um Entwicklertools zu öffnen.
Das Look and Feel aller Browser ist genau gleich. Wenn Sie mit einem dieser Tools arbeiten (Sie können mit Chrome beginnen), können Sie problemlos einen anderen Browser verwenden.
Safari
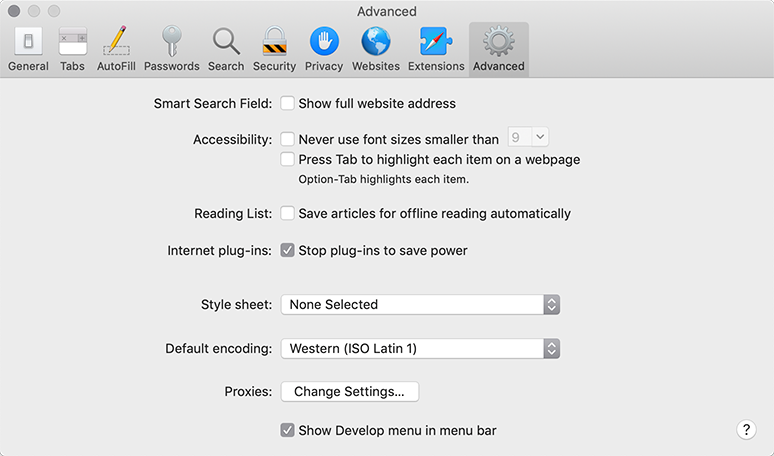
Safari (Mac-Browser, nicht von Windows / Linux unterstützt) unterscheidet sich geringfügig von anderen Browsern. Wir müssen zuerst das "Entwicklermenü" aktivieren.
Öffnen Sie dazu die Einstellungen und gehen Sie zur Seite „Erweitert“. Unten befindet sich ein Bestätigungsfeld:
Jetzt können Sie die Konsole mit der Tastenkombination Cmd + Opt + C wechseln. Beachten Sie auch, dass in der obigen Liste eine neue Registerkarte mit dem Namen "Entwickeln" angezeigt wird. Diese Registerkarte enthält viele Befehle und Optionen.
Zusammenfassung
Mit Entwicklertools können wir Fehler anzeigen, Befehle ausführen, Variablen überprüfen und vieles mehr.
Bei den meisten Windows-Browsern wird es mit F12 geöffnet. Chrome für Mac erfordert Cmd + Opt + J sowie Safari: Cmd + Opt + C (muss zuerst aktiviert werden).
Mit Alfa Cyber Bleiben Sie dran, um auf dem Laufenden zu bleiben.
Entwicklungswerkzeuge , Programmieren unterrichten , Java-Skript , Anwendungsdesign , Günstiges Website-Design , Online Shop