Vertrautheit mit CSS-Sprachbefehlen

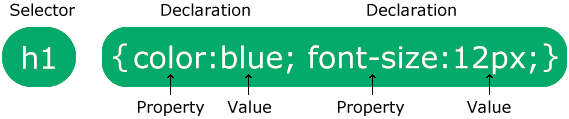
CSS verfügt über einfache Befehle und verwendet eine Reihe englischer Schlüsselwörter, um verschiedene Stilattribute zu benennen. Eine Stilseite enthält eine Liste von Regeln. Jede Regel oder jeder Regelsatz besteht aus einem oder mehreren Selektoren und einem Benachrichtigungsblock. Der Zweck dieses Artikels ist es, Ihnen die CSS-Sprachbefehle vorzustellen. Unten ist ein allgemeines Beispiel der Hauptteile der Syntax dieser Sprache.
Wähler
In CSS geben Selektoren an, welcher Teil der Stilmarkierung zutrifft, indem sie Tags und Attribute mit ihrem Markup abgleichen. Eine der Komponenten der CSS-Sprachbefehle sind Selektoren.
Wähler können Folgendes beantragen:
- Alle Elemente, die von einem bestimmten Typ sind, zum Beispiel h2-Header der zweiten Ebene
- Durch Attribute gekennzeichnete Elemente, insbesondere:
- id: Eine eindeutige Kennung in einem Dokument, gekennzeichnet mit dem Präfix #, zum Beispiel id #
- Klasse: Eine Kennung, die mehrere Elemente in einem Dokument kommentieren kann, die durch das Kurspräfix angegeben werden, z. B. Klassenname.
- Die Elemente hängen davon ab, wie sie relativ zu den anderen im Dokumentbaum positioniert sind.
Bei Klassen und Bezeichnern wird zwischen Groß- und Kleinschreibung unterschieden, sie beginnen mit Buchstaben und können Buchstaben des Alphabets, Bindestriche und Unterstriche enthalten. Eine Klasse kann auf beliebig viele Instanzelemente angewendet werden. Die ID darf nur für ein Element verwendet werden.
Deklarationsblock
Der Benachrichtigungsblock ist ein weiterer Bestandteil der CSS-Sprachbefehle. Enthält eine oder mehrere durch Kommas getrennte Benachrichtigungen.
Der Benachrichtigungsblock ist ein weiterer Bestandteil der CSS-Sprachbefehle. Enthält eine oder mehrere durch Kommas getrennte Benachrichtigungen.
Eigenschaften sind im CSS-Standard definiert. Jedes Attribut enthält eine Reihe möglicher Werte. Einige Attribute können sich auf jeden Elementtyp auswirken, während andere nur für eine bestimmte Gruppe von Elementen gelten.
p {
color: red;
text-align: center;
}Beispiel Erklärung:
- p Ist ein Selektor in CSS (dies gibt das HTML-Element an, das Sie formatieren möchten: <p> ).
- color Ist ein Feature und red Der Wert des Attributs.
- text-align Ist ein Feature und center Der Wert des Attributs.
Wie benutzt man css
Bevor CSS entstand, waren fast alle Funktionen von HTML-Dokumenten im HTML-Markup vorhanden. Alle Schriftfarben, Hintergrundstile, Elementausrichtungen, Ränder und Größen sollten explizit und oft häufig in HTML beschrieben werden. CSS ermöglicht es Autoren, große Informationsmengen in eine andere Datei (Stylepage) zu übertragen. Dadurch wird HTML viel einfacher.
Beispielsweise werden Überschriften (Elemente h1), Unterüberschriften (h2), Unterüberschriften (h3) usw. mit HTML strukturell definiert. Bei Druck und Bildschirm ist die Wahl von Schriftart, Größe, Farbe und Hervorhebung dieser Elemente dramatisch.
Erfahren Sie, wie Sie es mit ein paar einfachen Beispielen verwenden
Bevor CSS aufkam, wollten Dokumentautoren solche Funktionen تایپوگرافی Um beispielsweise alle h2-Titel zuzuweisen, mussten sie das HTML-Anzeige-Markup für jeden Titeltyp wiederholen. Dadurch wurden die Dokumente komplexer, größer, fehleranfälliger und schwieriger zu pflegen. Mit CSS können Sie das Erscheinungsbild der Struktur trennen. CSS-Befehle können Farbe, Schriftart, Textausrichtung, Größe, Ränder, Abstände, Layout und viele andere typografische Merkmale definieren. Sie können dies auch unabhängig für Bildschirm- und Druckansichten tun. CSS definiert auch nicht intuitive Stile wie Lesegeschwindigkeit und Hervorhebung für Audiotextleser. Das W3C hat nun die Verwendung aller bereitgestellten HTML-Markups abgeschafft.
Beispielsweise wird in HTML vor CSS ein Titelelement in rotem Text definiert:
<h1><font color="red">Chapter 1.</font></h1>Mit CSS kann dasselbe Element mit Stilattributen anstelle von HTML-Anzeigeattributen codiert werden:
<h1 style="color: red;">Chapter 1.</h1>
Die Vorteile davon sind möglicherweise nicht sofort ersichtlich. Die Leistungsfähigkeit von CSS wird jedoch deutlicher, wenn Stilattribute in ein internes Stilelement oder noch besser in eine externe CSS-Datei eingebettet werden. Angenommen, dieses Dokument enthält ein Stilelement:
<style>
h1 {
color: red;
}
</style>Dann werden alle h1-Elemente im Dokument automatisch rot, ohne dass ein expliziter Code erforderlich ist. Wenn der Autor später die h1-Elemente blau machen wollte, tun Sie dies, indem Sie das style-Element ändern in:
<style>
h1 {
color: blue;
}
</style>Anstatt durch den Code zu scrollen und die Farbe für jedes h1-Element zu ändern.
Wie unten beschrieben, können Stile in eine externe CSS-Datei eingebettet und mit einer ähnlichen Syntaxstruktur geladen werden:
<link href="path/to/file.css" rel="stylesheet" type="text/css">
این بیشتر باعث می شود که یک ظاهر طراحی شده از سند HTML جدا شود و امکان ویرایش مجدد چندین اسناد با ویرایش ساده یک فایل مشترک CSS خارجی فراهم می شود.
Mit Alfa Cyber Bleiben Sie dran, um auf dem Laufenden zu bleiben.
CSS-Training , Schulungen zum Thema Website-Design , Website-Design bestellen , Shop bestellen , Günstiges Website-Design